Who isn’t familiar with that wonderful yellow frame?
It holds breathtaking images of exotic destination and mountains of nostalgia! It’s the flag of the editorial institution that National Geographic has established over the span of 120 years.
The eponymous yellow rectangle has seen virtually no change, much like the interior pages, since it first bordered the front covers of the 1888 launch issue.
I thought it could teach us a few things about timelessness in graphic design, so I randomly picked four issues to look at; March 1964, November 1988, April 2000 and a recent December 2009.
The Front Cover
National Geographic’s front cover is a great example of how well simple branding can be tied to a product or message. In this case, the slightly warm yellow has become a symbol of wonderful photography, intriguing articles and serves as a doorway into places worlds away.
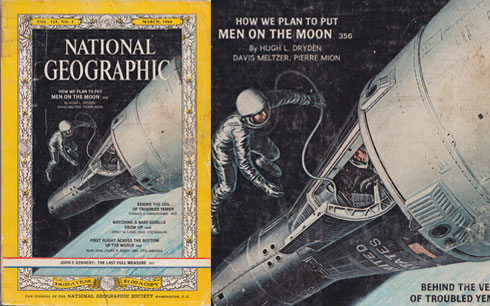
The ’64 issue is clearly the most different because of a floral border that, while taking up space, being distracting and kind of just kitsch, is romantically wonderful. It feels so appropriate to the sixties (echoes of William Morris?) that I’m glad to see it. Though I must say I’m also glad to see it evolve to nothing more than a yellow border.
The yellow frame works the hardest as a piece of branding, being more recognisable than the logotype (which only changed slightly — notice the slight type size change in the ’09 issue?) and far stronger than the floral badge that was used in the ’88 and ’00 issues.
It appears that idea of having such a formal mark was to give dignity to the Society, which has its name so proudly printed at the bottom of all the covers. But for me it just adds extra clutter, distracting from the marvelous photography.
Luckily, I’m not alone (perhaps its just the shifting of tastes?) as the ’09 goes without it and is replaced with a (questionable) inclusion of the URL and date, giving a much cleaner design.
The Contents Pages
The ’64 issue doesn’t have a contents page as it’s from a time when the publication was something to enjoy as part of a set. This issue starts at page number 306 and has the article page numbers appear on the cover.
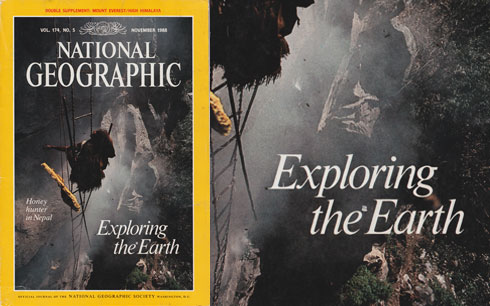
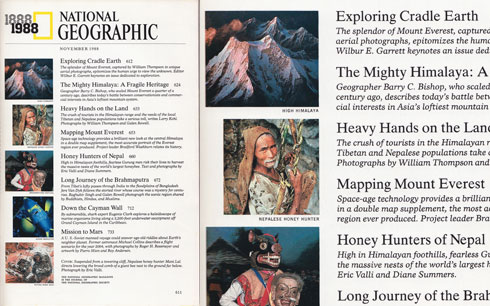
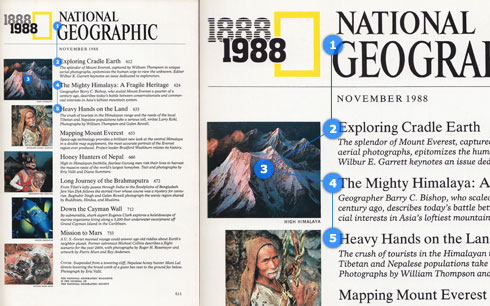
I really like the contents page for the ’88 issue. It works well because the contrast in font size of the article title and the summary text is strong enough (12pt & 8pt?) that it shows off the face nicely and the titles standout well in little space. The long-running italicised summary text actually works nicely here because of this relationship with the title font and this type harmony sits in a simple (boring?) grid.
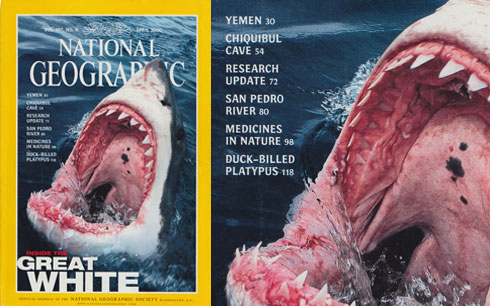
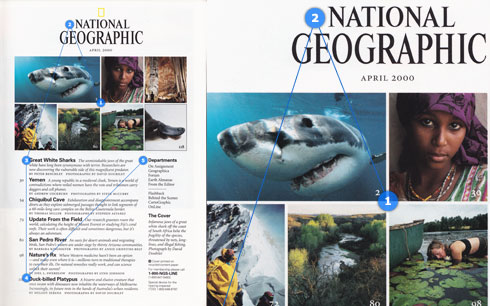
Then we jump to the ’00 issue and find an odd mix though it’s much nicer overall. The serif titles are replaced with a nice bold sans, while the italic text of the intro looks as if it’s trying to pull away from the heavy shadow the sans is casting. It’s a good example of how the relationship typefaces have with one another impact the feel of a page and can cause visual tension.
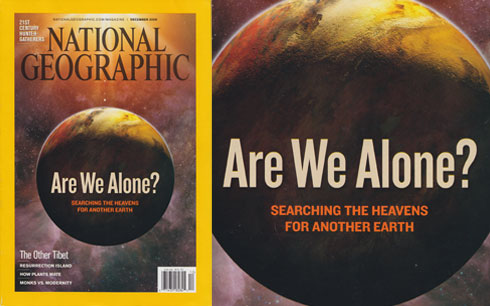
The ’09 issue does something wonderful with the photography — giving it more strength than anything else on the page, which is easily achieved through the white space, its placement and the way the eye is guided to it. It’s much better executed than the photo grid of the ’00 issue and leaps far ahead of the ’88.
The photo is framed well. The white space on either sides of the logo directs you to the middle of the page, but the logo is quiet and recognisable enough that you happily skim right past it as your vision is gripped by the magnet that is the image.
And that quiet logo? I can’t help but notice its crown like feel, sitting atop the image, with that line of rich red serving as a beautiful shining ruby.
Also worth a brief mention are the lovely hanging numbers, causing less clutter, a clearer hierarchy and the everlasting colour combination of black, white and red.
Eye direction
I thought it’d also be worth having a quick look at how the (ok, my) eye darts around these pages.
For me, it’s better when the eye skips past the logo at the top as the reader knows what it is they’re reading. I also feel that it a distraction that your is continuously being pulled up towards, even when reading the other content.
Page Design
The four issues break into pairs quite nicely, with the older two being classical while holding an argument between imagery and typography, where as the newer pair allowed the imagery victory.
Behind The Veil of Troubled Yemen & Down The Cayman Wall
The first thing we notice is the use of a large serif face for the headers, something we don’t see nearly as often these days as most editorial designers (and designers in general?) would be more likely to use a sans for headers for a cleaner opening.
Also worth noting is the centred alignment above the left align (or justified) body copy, another little ditty from the past that we wouldn’t see as often today as open space is better respected these days — though the ’88 issue is at least cleaner and more inviting as the type does somewhat play around with sizes while screaming “eighties!”.
The typographic texture of these two pages is also quite different as the earlier issue, wracked by lesser quality printing, is lighter and spottier. Where as the texture of the ’88 issue over comes this with heavier printing and ragged right text, which works nicely in such a wide column, next to an image.
Yemen United & The Other Tibet
Then we move onto the photo-rich ’00 and ’09 issues and all is well.
The images for both work so well as the eye is pulled down to the titles. The ’00 issue does it via the rich magenta against the headdress of the women, then to the title that is tugging it along. The ’09 issue does it by having the boy in the blue cap staring around the man, and we look with him, at the title sitting boldly in the corner.
The typography used for ’00 really hits me, with the use of a narrow and wide of the same font family (which I tried to figure out — is it a certain cut of DIN?), but I hate to see the by-line and photo credit set in the standard serif face. It isn’t awful, but it’s not a happy marriage, instead it’s perhaps a tedious one.
But the ’09 version hits the spot with the perfect mix of serif and sans. The title is strong with the same face dressing the subtle byline and photo credit, which is small enough not to argue for attention but still be noticed.
The use of italic is quite nice, but its placement encroaches on the title and steals its precious space. It’s odd as the following pages of this article are so powerful that I’m not sure the five lines of introductory text is needed.
Content Pages
The ’00 and ’09 issues do something new — they have photo spreads that introduce the article, and then have gentle introductions into the actual content. The earlier issues stand somewhere in the middle.
The ’00 issue has that charming elongated sans-serif J serving as a great drop-cap from which the opening paragraph grows. And it would work well if the life weren’t being choked from the text by a gripping lack of oxygen.
The ’09 issue treats the typography with much more respect and the whole spread is wonderfully executed.
The picture shows us a small glimpse into a horrific scene and is more powerful for it, sucking the eye in immediately. In a publication full of full-bleed images, this small peering-through-the-window kind of image is in stark contrast and is more powerful because of it. The date doesn’t need to be included, but it anchors the image and the little drop of blood-red below a photo of a man gunned down creates the right kind of tension.
Then we jump into a (finally!) wonderful mix of sans and serif. The bold sans guides us to the serif, which sits so nicely as it gently hangs over the edge on thick strips of lead — if it were less, it’d probably look as if it had be shoved into the corner, but no, it sits well.
Then the page is balanced so finely by the caption for the image appearing at the very bottom. The alignment, size and italic text helps it obviously stand as the caption, but without being too noticeable, giving us an elegant page to work through.
It’s often the small details that can make a spread like this work, so I thought I’d show you one thing that made me grin ever so happily — the vertical rhythm.
Invisibly Noticeable
I’ve always wanted to have a closer look at the design of National Geographic. While it might not set the world on fire, it’s always been solid. Timeless design like this is essential in creating a reason for leaving the copies on your shelves for years and years, which many of us are guilty of.
While I may prefer where the design of this legacy is now heading over the earlier stuff, that doesn’t mean I wouldn’t consider the ’64 edition any less well designed than the ’09. It’s kept simple with the focus being on what is always sure to work — beautiful images and content that is interesting, with no design to get in the way.
In a sense, the magazine does exactly what design should. It’s hardly noticable. The typography doesn’t stand out in a way that’ll win it mountains of awards for innovation in design and the layouts aren’t exactly something you’d see on many (any?) design blogs. But it’s for exactly this that it’s a kind of perfect design — it sits behind the content, not in front of it, and is beautiful while it works.
It’s worth taking a moment to look at this kind of design so we can better understand what details we should pay attention to. Even when we try to develop a design that will stand strong against the grit of time, we often have some elements that won’t last too well. It’s hardly our fault as it’s often hard to know what’s fad and what’s ornament worth having. The kind of looking that we did today is a good way to learn the difference.
But I’d love to know — what do you think of the design of National Geographic?
Photo in title image is copyright Thomas Chudalla and National Geographic — thank-you for a wonderful image.
Master Your Craft.
Weekly.
Become the designer you want to be.
Join a group of talented, creative, and hungry designers,
all gaining the insight that is helping them make
the best work of their lives.